Multiple OR Operands and User Validation
The context: a prompt that is given to me in a code bootcamp, the solution was coded in a single javascipt file using repl.it
We are presented with this starter code:
const input = require("readline-sync");
function getValidInput(prompt, isValid) {
let userInput = input.question(prompt);
while (!isValid(userInput)) {
console.log("Invalid input. Try again.");
userInput = input.question(prompt);
};
return userInput;
};
We were given the following prompts:
- Use our getValidInput function to ensure user input starts with "a".
- Create another validator that ensures user input is a vowel.
Prompt #1
Use our getValidInput function to ensure user input starts with "a".
For this I wrote:
let startsWithA = function(word) {
return (word.slice(0, 1).toLowerCase() === "a");
}
console.log(getValidInput("Enter a word that starts with a:", startsWithA));
Simple enough. This defines a function with one parameter, a string defined as "word". When the parameter is passed through the function it uses the slice method to focus/select the first letter of the string and then converts it to lower case to account for the user entering a word with an upper case first letter. Then the console.log line calls on the getValidInput function that was given to us in the starter code.
Prompt #2
Create another validator that ensures user input is a vowel.
This presents a new problem. How would we check to see if it was equal to one of many values?
Attempt #1:
let isVowel = function(n) {
return (n.toLowerCase() === ("a" || "e" || "i" || "o" || "u" || "y" ));
};
console.log(getValidInput("Enter a vowel: ", isVowel));
With this code, the function returns true if the user input is "a" or "A", but it returned the error message for any other input. Why was it not comparing the input to all of the elements I put into the Boolean statement? After all, in plain English, it reads if n(upper or lower case) is a OR e OR i OR o OR u OR y, return true.
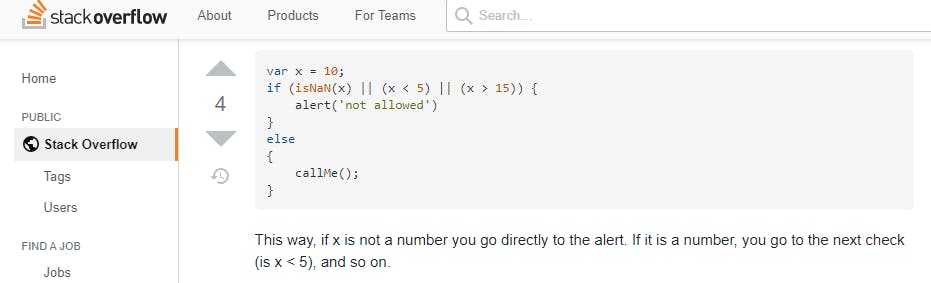
I turned to the Google Gods to see if I could find more information on how OR operands work. Most of the examples I found were simple OR statements such as: if (3>5 || 4<8), but that didn't show me what it would look like if there was more than one OR operand. Then I found this gem:

You can see that in this example, you must call the variable within each OR operand. In plain English this reads as: if x is not a number OR x is less than 5 OR x is greater than 15, call function alert.
AHA! Even though it sounds redundant in plain English, JavaScript does not function as intended unless you tell it what two values it is comparing each and every time.
Attempt #2:
let isVowel = function(n) {
return (n.toLowerCase() == "a" || n.toLowerCase() == "e" || n.toLowerCase() == "i" || n.toLowerCase() == "o" || n.toLowerCase() == "u" || n.toLowerCase() == "y");
}
console.log(getValidInput("Enter a vowel: ", isVowel));
Alright, cool, cool, cool. This code functions as intended. If the user inputs any of the vowels listed, it returns true and returns false for any other input.
But this seems very redundant. So in the nature of DRY(don't repeat yourself), I brainstormed on how to simplify this line of code and reduce the amount of times I repeat myself.
So an array was created. After all, we were comparing the user's input to a collection of things(vowels). Why don't we define the collection of things and see if the input is in that collection?
Attempt #3:
let isVowel = function(n) {
vowelArray = ["a", "e", "i", "o", "u", "y"]
return (vowelArray.includes(n.toLowerCase()));
};
console.log(getValidInput("Enter a vowel: ", isVowel));
Tahdah!!!! A code that functions as intended and is relatively dry!
Still, I believe there is a way that we can do this that is simpler and drier that would condense it to one line, but I have yet to discover that solution.
It is so interesting to think about the many different ways to solve a coding problem, and the ways that I will adapt my code the more coding tools I have in my tool box.
What do you think? How would you have coded this prompt? What are some ways to make it more sophisticated? Have you ran into any problems like this? Do you see an errors? Call me out! That's the only way I'll learn! :)